new mars3d.control.MapSplit({实现点击卷帘两侧添加不同图层弹出不同的popup效果:
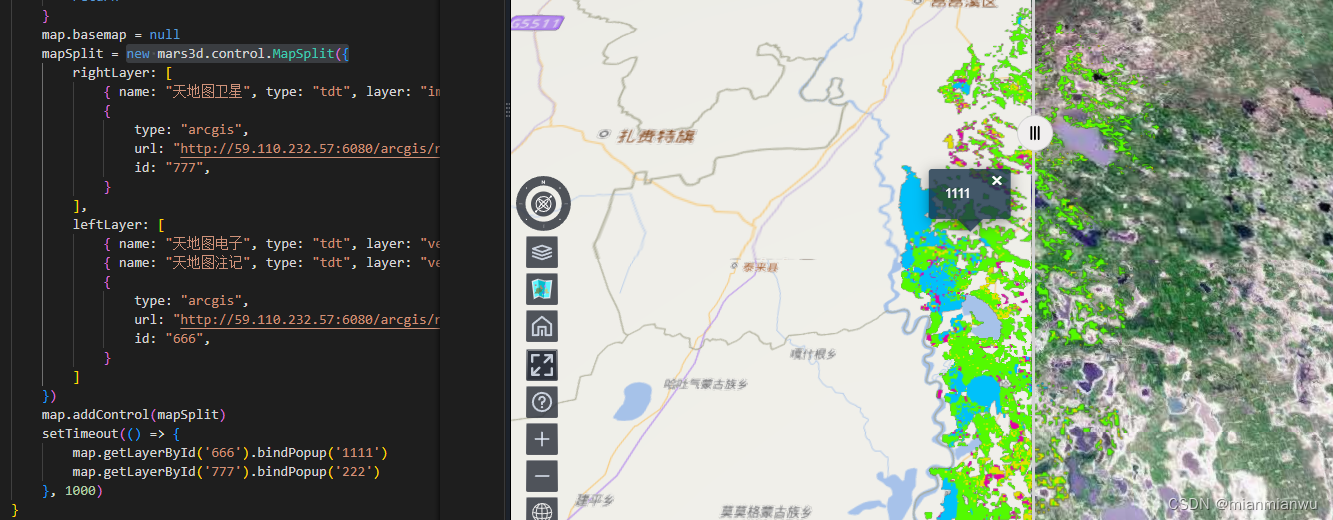
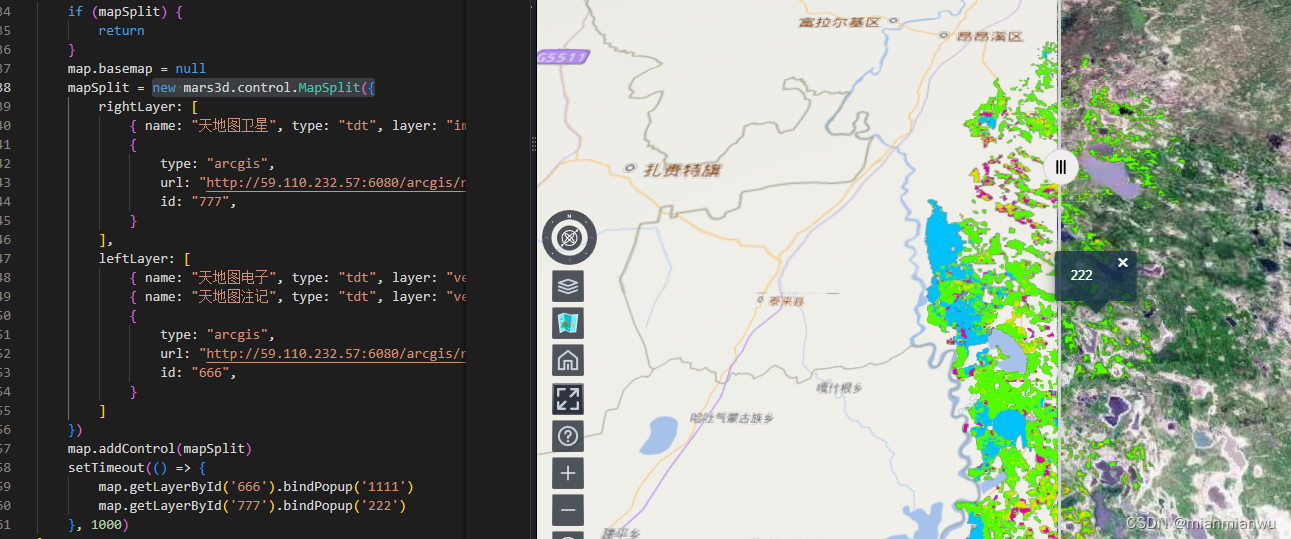
左侧:

右侧:

说明:mars3d的3.7.12以上版本才支持该效果。
示例链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
相关代码:
import * as mars3d from "mars3d"
export let map // mars3d.Map三维地图对象
let mapSplit
// 需要覆盖config.json中地图属性参数(当前示例框架中自动处理合并)
export const mapOptions = {
scene: {
center: { lat: 45.78775101561854, lng: 124.18472524281356, alt: 80032, heading: 0, pitch: -50 }
},
// 124.25136170525877,
// 46.678894046064045
control: {
baseLayerPicker: false // 是否显示图层选择控件
}
}
export function onMounted(mapInstance) {
map = mapInstance // 记录map
createControl()
}
/**
* 释放当前地图业务的生命周期函数
* @returns {void} 无
*/
export function onUnmounted() {
map = null
}
export function createControl() {
if (mapSplit) {
return
}
map.basemap = null
mapSplit = new mars3d.control.MapSplit({
rightLayer: [
{ name: "天地图卫星", type: "tdt", layer: "img_d" },
{
type: "arcgis",
url: "http://59.110.232.57:6080/arcgis/rest/services/duerbotemengguzuzizhixian0526/DEBTMGZZZX_ZWFL20240417/MapServer",
id: "777",
}
],
leftLayer: [
{ name: "天地图电子", type: "tdt", layer: "vec_d" },
{ name: "天地图注记", type: "tdt", layer: "vec_z" },
{
type: "arcgis",
url: "http://59.110.232.57:6080/arcgis/rest/services/duerbotemengguzuzizhixian0526/DEBTMGZZZX_ZWFL20231013/MapServer",
id: "666",
}
]
})
map.addControl(mapSplit)
setTimeout(() => {
map.getLayerById('666').bindPopup('1111')
map.getLayerById('777').bindPopup('222')
}, 1000)
}
export function destroyControl() {
if (mapSplit) {
map.removeControl(mapSplit)
mapSplit = null
map.basemap = "ArcGIS影像"
}
}



















![[报错解决]SpringBoot子项目打jar包启动报 XXX--1.0-SNAPSHOT.jar中没有主清单属性](https://img-blog.csdnimg.cn/direct/a658915b781246ac825910593da6757c.png#pic_center)